Add image annotation to your web apps.
marker.js is a JavaScript library that makes it easy to add image annotation to your web apps. It's simple to use and easy to customize.

Visual feedback in your app.
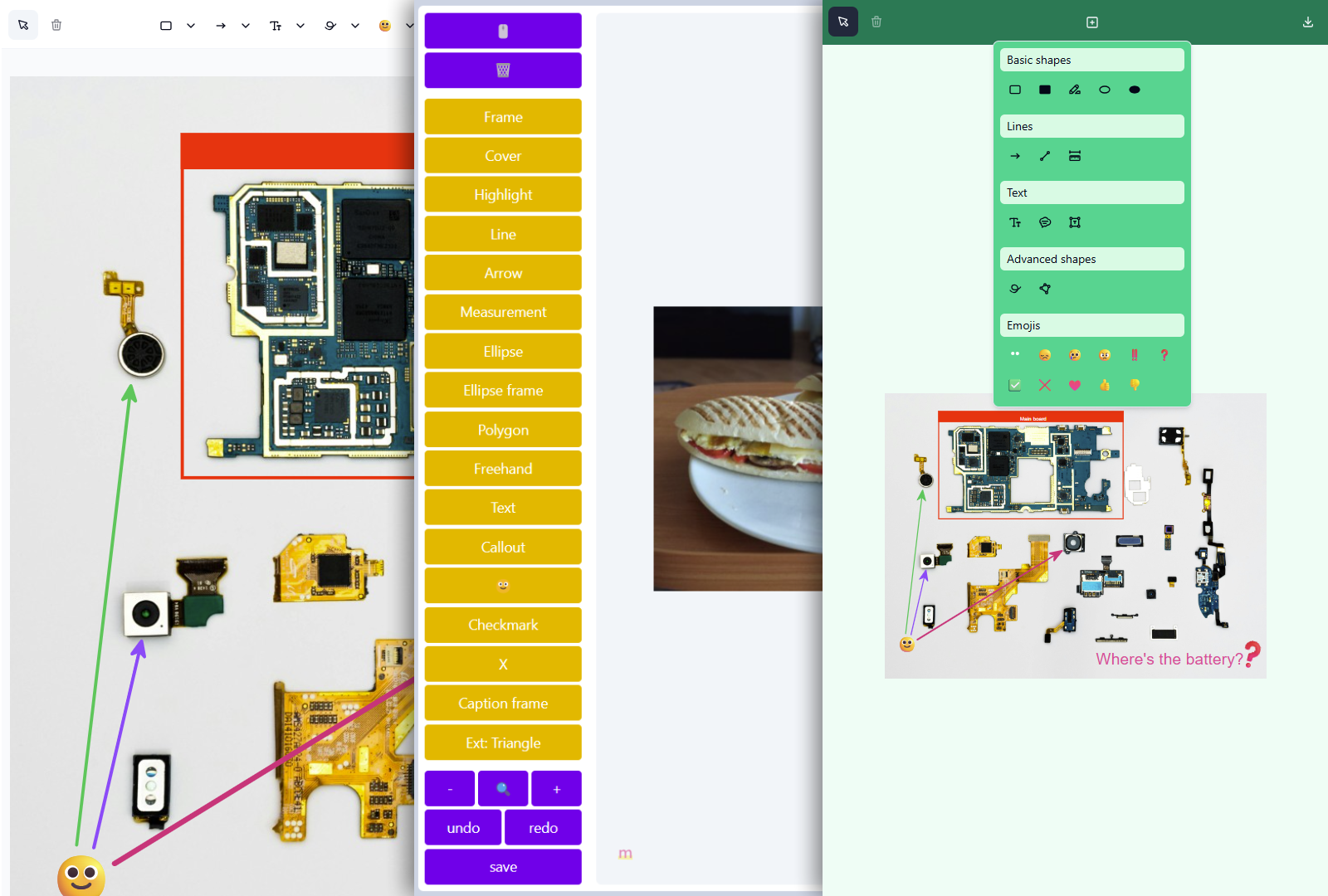
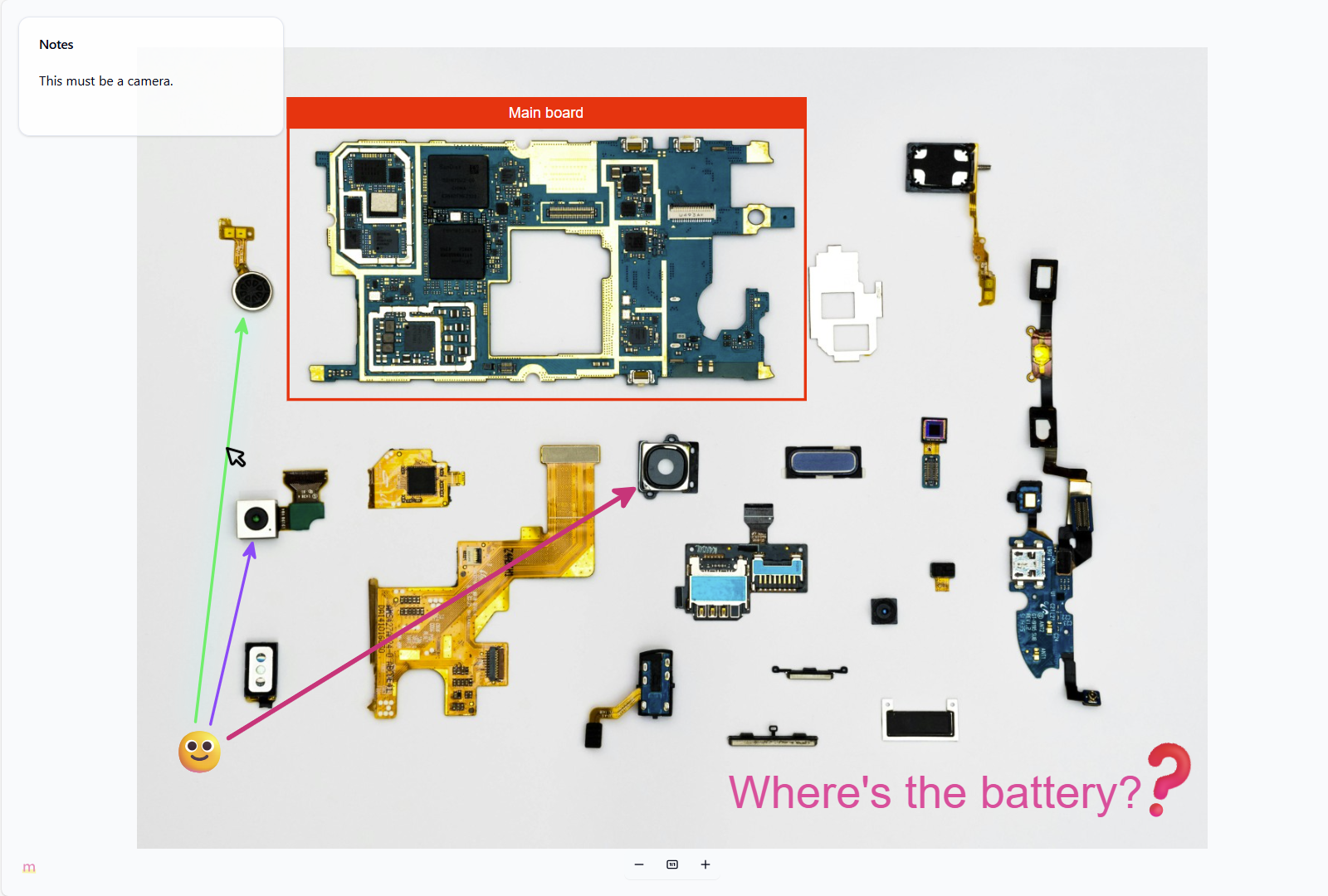
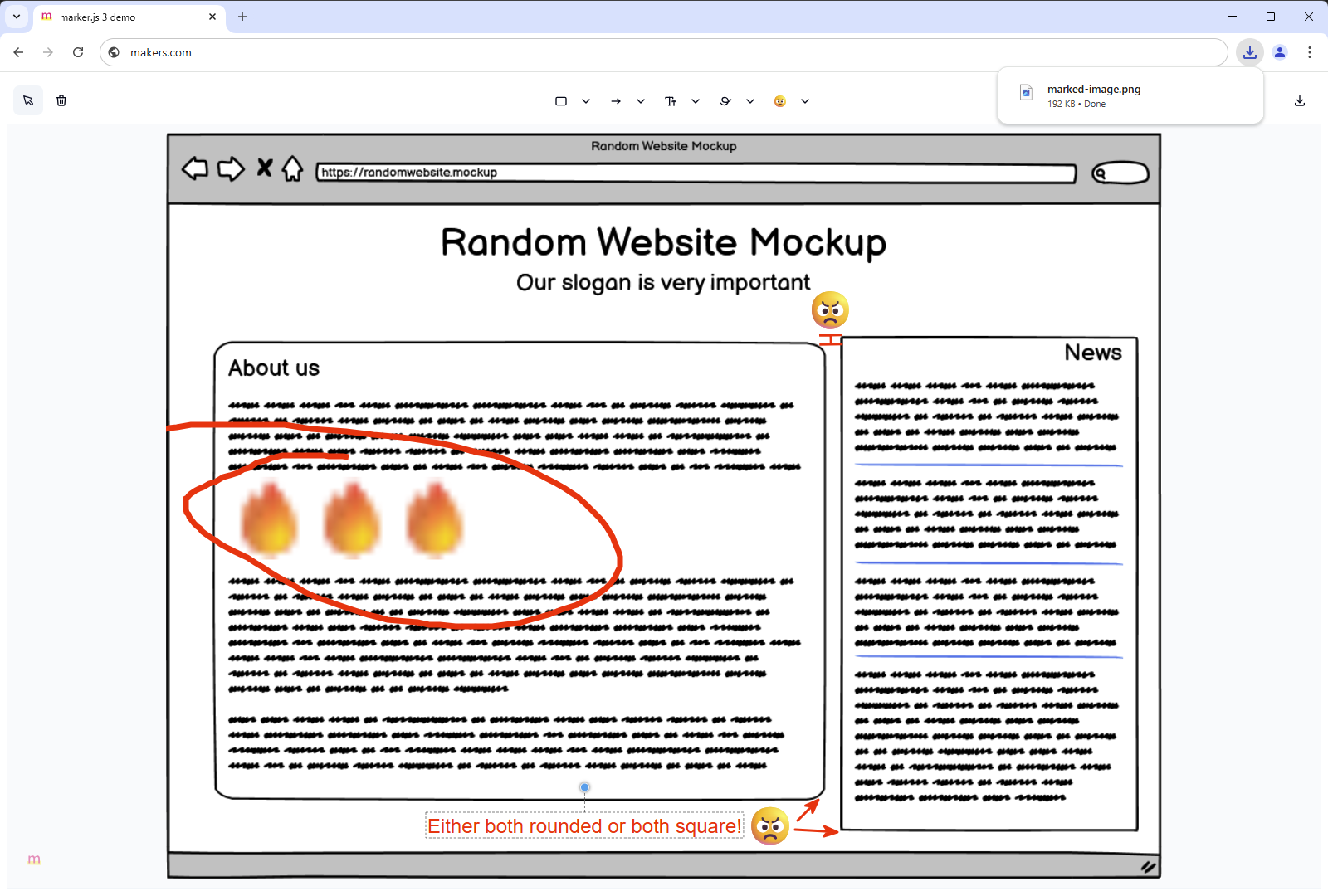
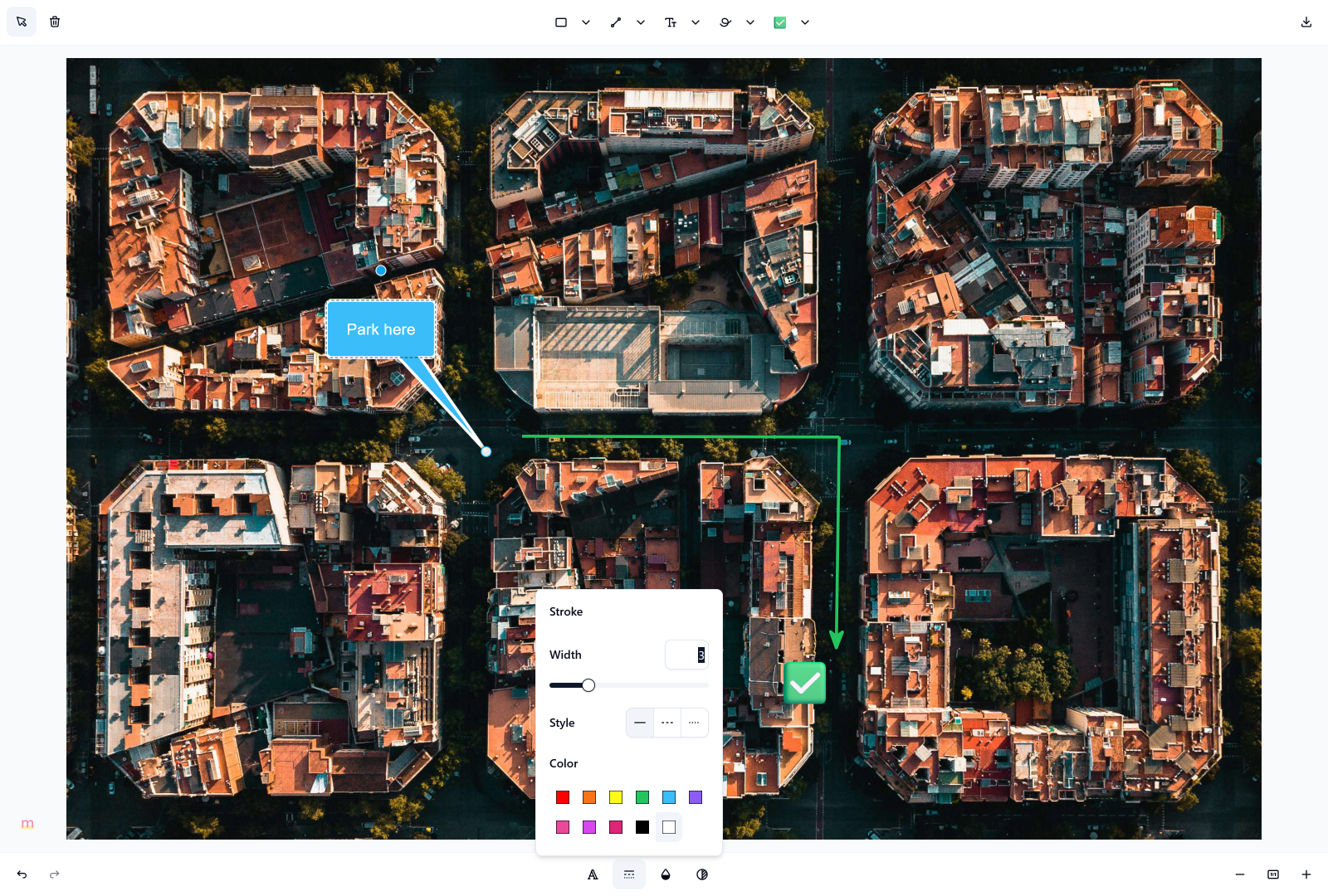
Enable your users to add markup to images in your app.
Add text, arrows, emojis, callouts, and other shapes to your images to provide visual feedback.

Start using marker.js today. It's free!
marker.js is free to use in any type of application under the linkware license. Install or download the latest version and start adding image annotation to your app today.
Quick start
Let's get started.
Add marker.js to your project, create an instance, assign an image to annotate, and you are good to go!
Installation.
Add marker.js to your project
npm install @markerjs/markerjs3Annotation editor.
Import MarkerArea from @markerjs/markerjs3:
import { MarkerArea } from '@markerjs/markerjs3';Create an instance of MarkerArea, assign an image to annotate, and add it to the page:
const markerArea = new MarkerArea();
markerArea.targetImage = targetImg;
editorContainerDiv.appendChild(markerArea);
Now you are ready to create markers. Refer to the documentation to continue learning...
Simple pricing, yours forever.
You can use marker.js under the linkware license for free, or choose one of the commercial licenses to remove the logo.
Linkware
For any project as long as you don't mind a small logo.
Always free
$0
- Any project
- Any team size
- Community support
- Free with a small logo
Single Application
Use in one application, remove the logo.
$499
- 1 application
- Any team size
- Yours forever
- 1 year of premium support and major version updates ?
- Remove the logo
Unlimited Applications
Use in unlimited applications, remove the logo.
$990
- Unlimited applications
- Any team size
- Yours forever
- 1 year of premium support and major version updates ?
- Remove the logo
OEM
For use in developer tools and white-label products.
$2,990
- Unlimited applications
- Any team size
- Yours forever
- 1 year of premium support and major version updates ?
- Remove the logo
- Use in developer tools
- Use in white-label products

Frequently asked questions
If you can’t find what you’re looking for, reach out and we will sort it out.
Can I use marker.js for free?
Yes! You can use marker.js under the linkware license for free. This means you can use it for free if you don't mind the small logo in the corner.
I have a marker.js 2 license, do I get version 3 license free of charge?
If you had an active marker.js 2 support subscription at the time v3 was released you get a free upgrade to marker.js 3. You should have received an email with your marker.js 3 key and instructions on how to apply it.
If your marker.js 2 support subscription has expired, please reach out to get a discount on version 3.How do I choose between marker.js 3 and marker.js UI?
The short answer is simple: if you want to get started quickly and don't want to deal with the implementation of your own user interface, use marker.js UI. If you want to fully integrate annotation editing into your app's design system and control the functionality available to your users, use marker.js 3.
For more details, check out this article in the documentation.
Does marker.js work with React? Vue.js? Angular? Svelte?
Yes! marker.js is framework-agnostic and works with any modern web framework.
I don't use any framework, or bundler, can I still use marker.js?
Yes! You can use marker.js with plain HTML, CSS, and JavaScript. Either download the package or use it via CDN. Check out the documentation for more information.
I found a bug, how can I report it?
If you have an active support subscription please reach out directly via email for a quick response. Otherwise, please post the issue on GitHub.
I've developed an extension or fixed a bug, can I contribute it?
Unfortunately, due to licensing complications we don't accept contributions to the core library.