
marker.js 2 is a JavaScript library for image annotation.
marker.js enables you to add image annotation to your web applications with just a few lines of code. Whether you've built your web app with plain JavaScript, TypeScript, React, Vue.js, Angular, or any other web technology, you can use marker.js to let your users annotate and draw on images.
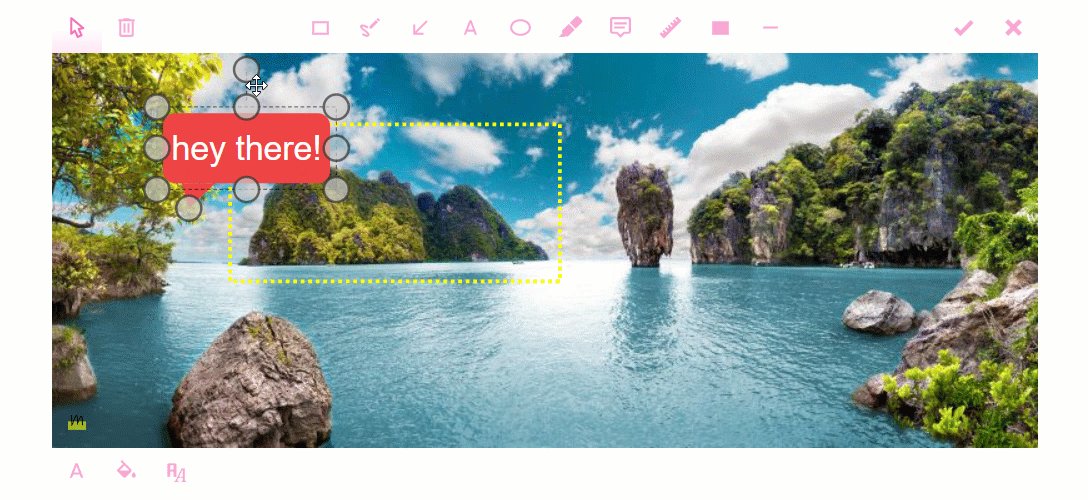
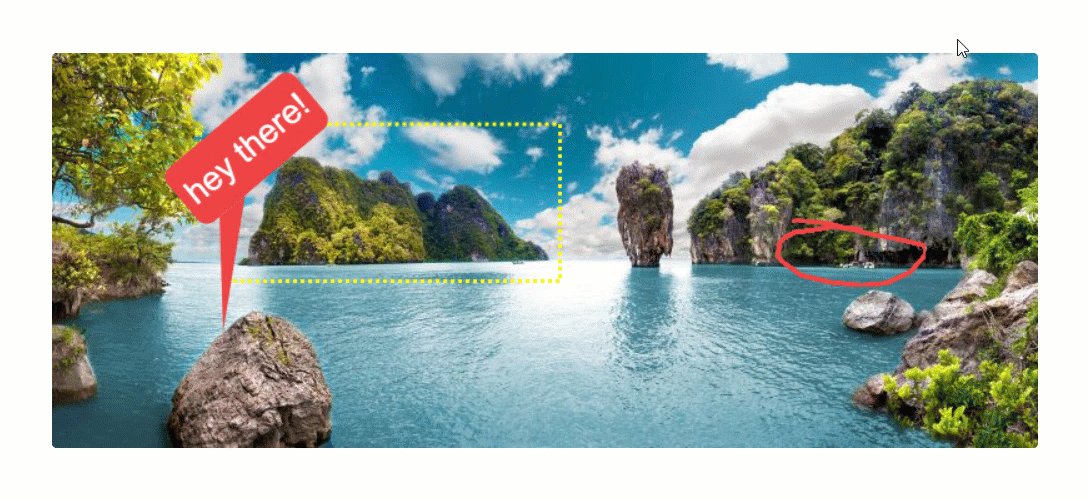
10 marker types
Rectangles, arrows, callouts, free-hand drawing - these are just a few of the marker types available in marker.js 2.
Move, resize, rotate markers
Users can resize, move, and rotate markers with either mouse or touch.
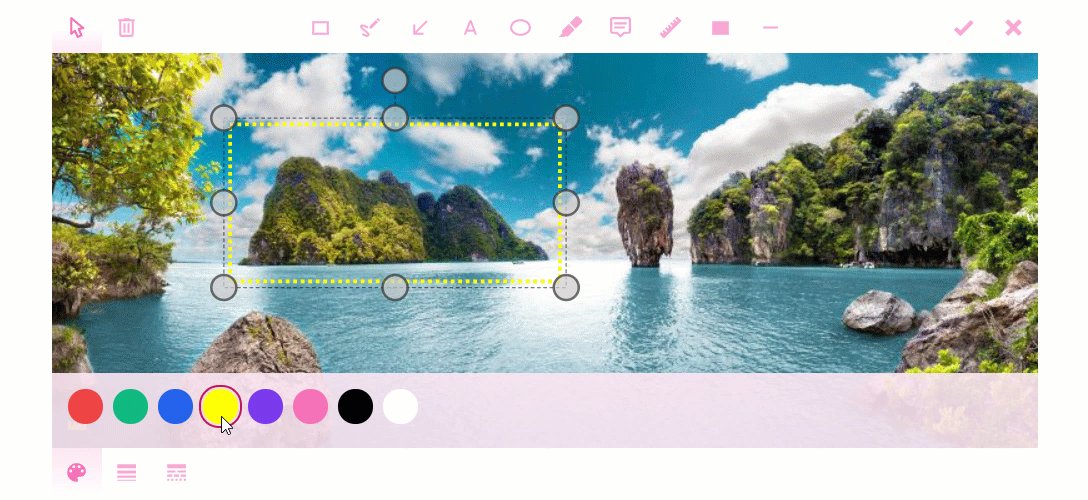
Change colors and styles
marker.js 2 comes with color-pickers, line width and style, font selectors, and more.
Inline or popup
marker.js 2 UI can be displayed either inline where the original image is or in a popup for a more consistent experience.
Customizable UI
Set available marker types, change toolbox property sets, and customize UI appearance to make marker.js fit your app's design language.
Save and recall state
Not only can you save the editing results, but you can also save the marker.js state and recall it to continue editing the previous markup.
Mouse, touch, pen
Users can place markers with either mouse, touch, or a stylus.
Responsive
Whether the underlying image resizes during editing or in-between sessions, marker.js 2 will resize and reposition the markers accordingly.
Full TypeScript support
marker.js 2 is built with TypeScript and includes type definitions for all the types used in the library for your excellent dev experience.
Extendable
Create your own marker types on top of the extendable marker.js 2 API.
Free
As long as you don't mind a small logo in the corner while editing, just grab the library and add image annotation to your app absolutely free.
Simple license
Want to remove the small logo while editing? Our simple licensing scheme enables you to do that for a one-time fee and supports future development.
What's next?
Explore marker.js 2 demos and documentation or just download the library and start adding image annotation to your app right away.